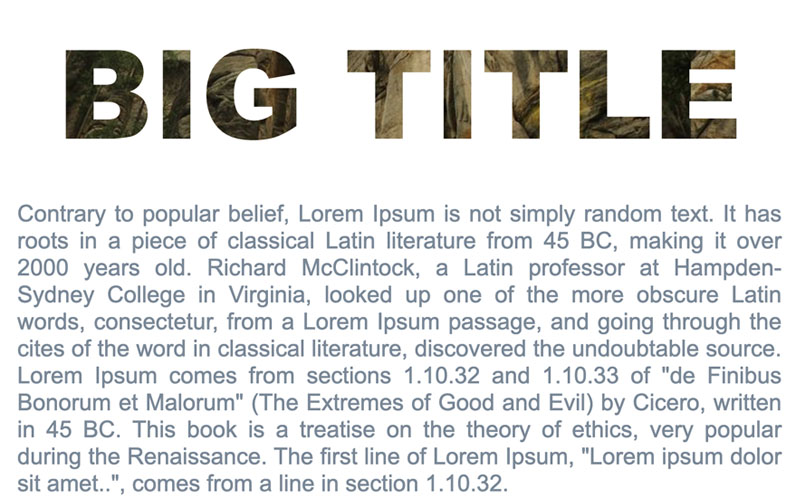
利用 CSS 製作相片穿透文字特效
無需要其他工具輔助,只需要幾句簡單的 CSS 設定便可以製作出漂亮的文字效果:

HTML
<div class="title">
Big Title
</div>CSS
.title {
background-image: url(https://picsum.photos/id/136/800/200);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
font-size: 8em;
font-family: arial black;
text-transform: uppercase;
text-align: center;
}首先將要作為穿透文字的圖片設定為背景 background-image
設定背景剪裁為文字(text)。因為更好的相容性,建議兩個設定也加入:-webkit-background-clip: text 和 background-clip: text
最後,只要將文字顏色設定為透明 color: transparent ,背後的圖片就可穿透文字顯示出來
可因應需要調較文字的大小及字型等,達到最佳效果。