Flexbox 基本概念 01
Flexbox 基本用法是用它作為一個空間 container,空間入面放置一個或多個物件 item。Flexbox 的基本設定就是這些物件的排列方法,主要可分為水平橫向 row 及垂直縱向 column。
留意以下列子:

HTML
<div class="container">
<div class="item">item 1</div>
<div class="item">item 2</div>
<div class="item">item 3</div>
</div>CSS
.container {
display: flex;
flex-direction: row;
height: 200px;
background-color: cornflowerblue;
padding: 10px;
}
.item {
padding: 10px;
margin: 10px;
text-align: center;
background-color: lightgreen;
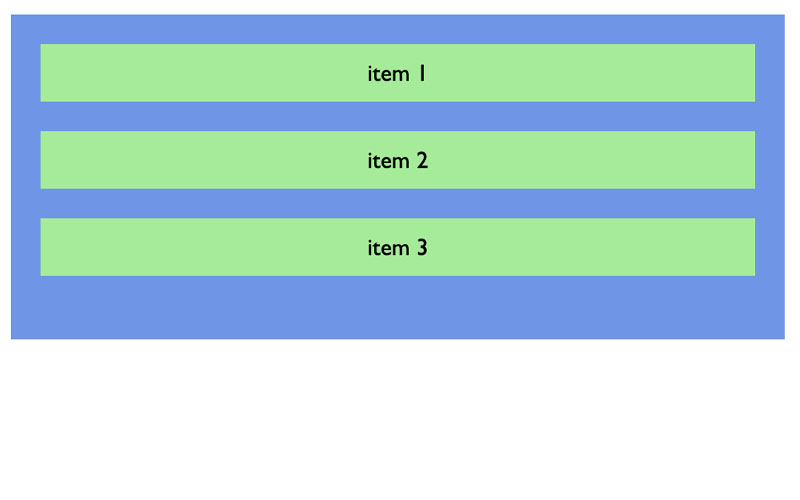
}使用 Flexbox 第一步,將 container 設定為 display:flex
flex-direction 設定為 row 即是使用水平方向(橫向)排列
留意 Flexbox 中的 items 是會自動填滿 container 的高度
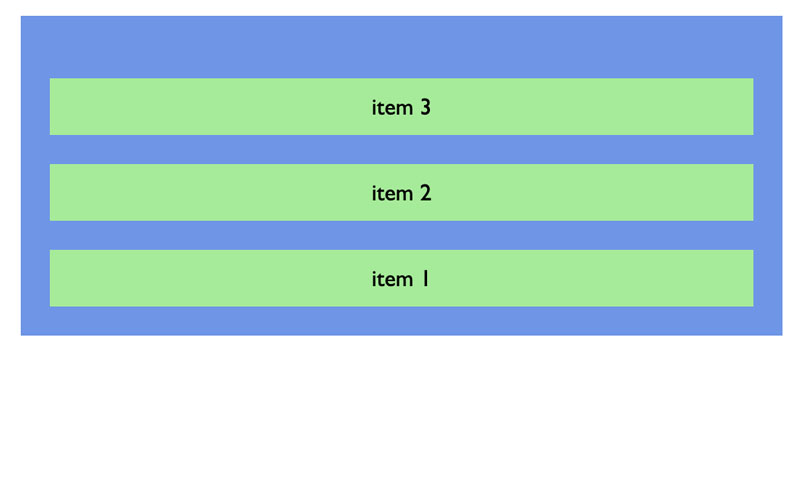
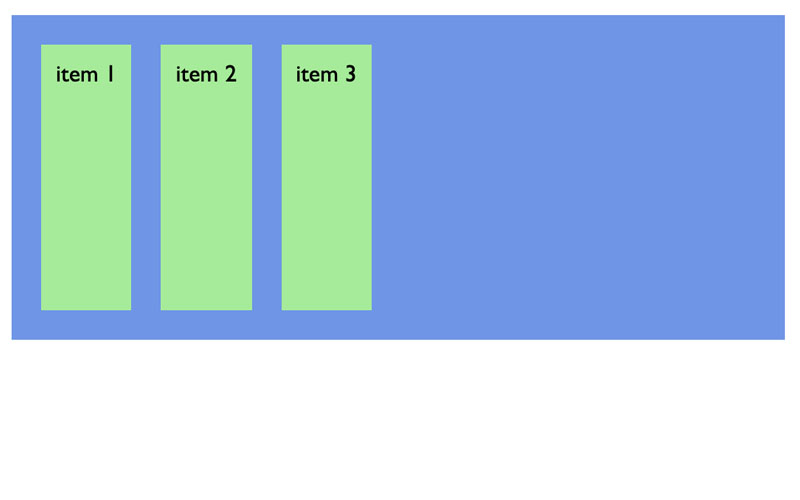
若將例子中 flex-direction 轉為 column:

flex-direction: column 即是使用垂直方向(縱向)排列
留意此時 items 便會轉為自動填滿 container 的寬度
另外還有兩個有趣的 flex-direction 設定:
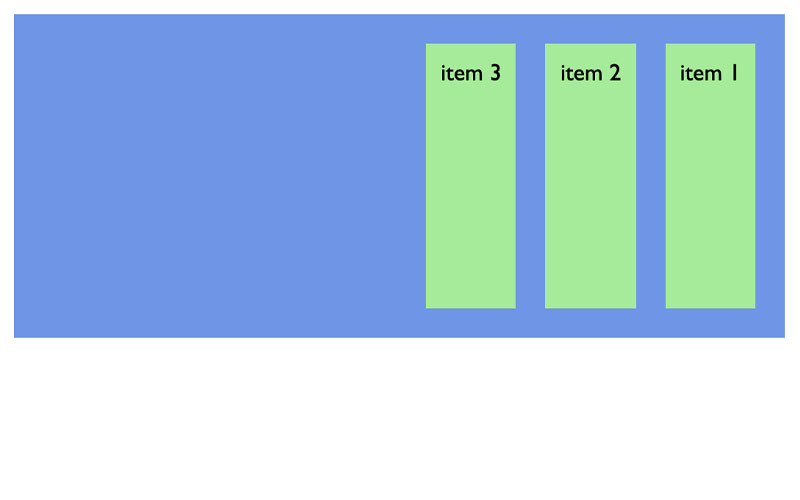
flex-direction: row-reverse

flex-direction: column-reverse