Flexbox 基本概念 02
了解過 Flexbox 的基本排序屬性後 (Flexbox 基本概念 01),再看看它的其他排版特性。
留意以下例子:

HTML
<div class="container">
<div class="item">item 1</div>
<div class="item">item 2</div>
<div class="item">item 3</div>
<div class="item">item 4</div>
<div class="item">item 5</div>
<div class="item">item 6</div>
<div class="item">item 7</div>
<div class="item">item 8</div>
</div>CSS
.container {
display: flex;
flex-direction: row;
height: 200px;
background-color: cornflowerblue;
padding: 10px;
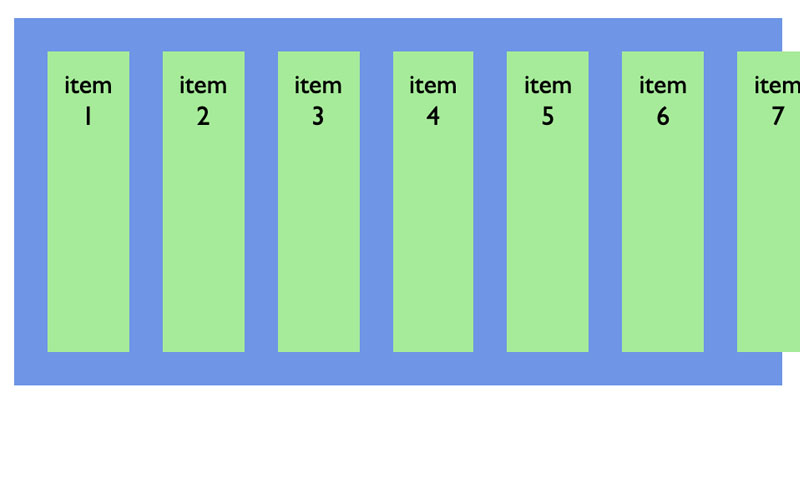
}當 item 的數量太多而無法排列進去 container 的時候,Flexbox 是會直接將它們排版到超出 container 的範圍。
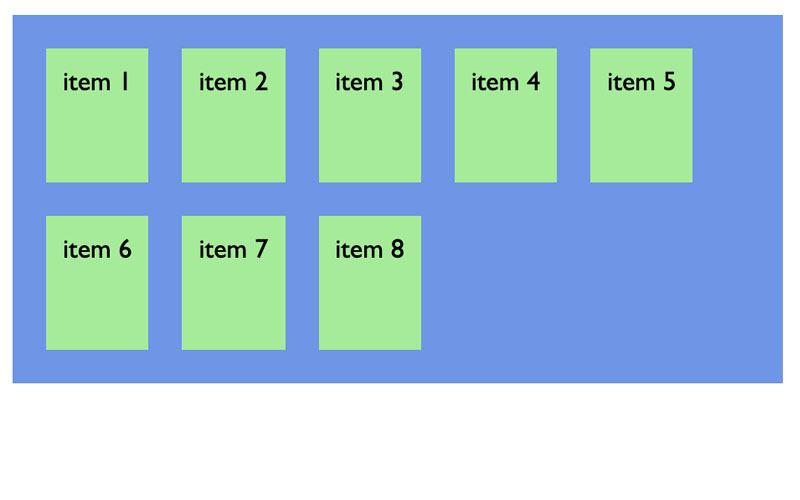
若要改變此情況,可向 container 加入表明自動分行的設定 flex-wrap。flex-wrap 的默認設定為 nowrap。以下例子為 flex-wrap: wrap 所產生的效果:

CSS
.container {
display:flex;
flex-direction: row;
flex-wrap: wrap;
height:200px;
background-color:cornflowerblue;
padding:10px;
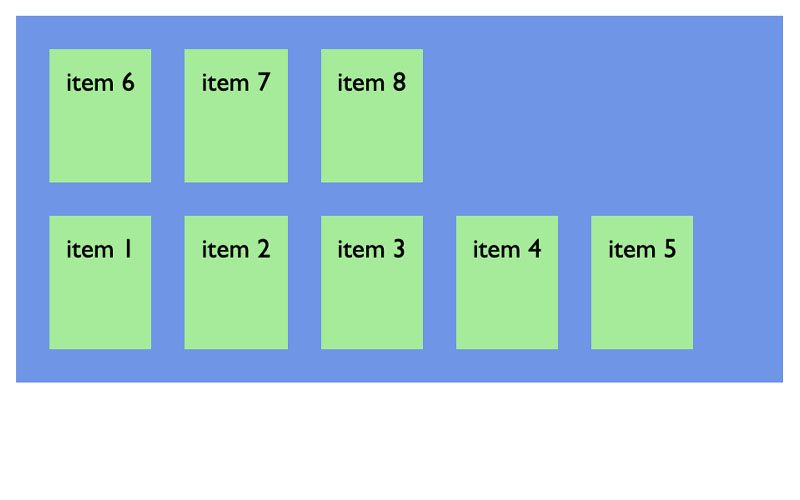
}另外,與排序設定一樣,分開設定也有 reverse 的方法。以下為 flex-wrap: wrap-reverse 的效果: