CSS 單位基本介紹
CSS 單位可以分為“絕對”及“相對”兩種
絕對單位
常用的絕對單位包括:
絕對單位是一種固定的單位,一般屏幕顯示的內容上都不建議使用絕對單位(除了 px - pixels 外),但若果版面是用於打印,使用絕對單位可以較易控制打印出來的效果,可按需要使用 media 類別變數設定不同媒體使用不同單位,例如:
<link rel="stylesheet" media="print" href="print.css">
<link rel="stylesheet" media="screen" href="screen.css">或直接在 CSS 中加入 @media 選擇不同設定:
@media print {
.title { width:10cm; }
}
@media screen {
.title { width: 350px; }
}相對單位
常用的相對單位包括:
相對單位是以相對形式決定它的大小,例如:

HTML
<div id="parent">
<div id="child"></div>
</div>CSS
#parent {
width: 500px;
height: 200px;
background-color: cornflowerblue;
}
#child {
width: 50%;
height: 50%;
background-color: lightgreen;
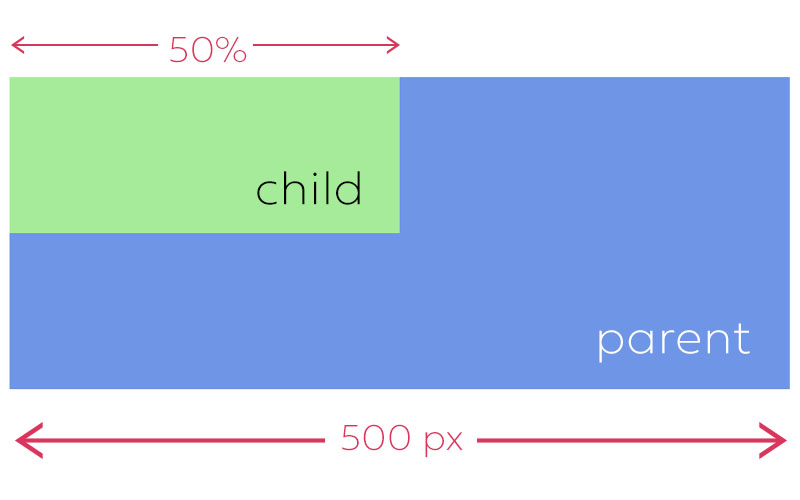
}child 的 width 及 height 都設定為 50%,亦即是它上層(parent)的一半。利用 % 去設定,而不是一個固定單位,就能確保無論 parent 的大小如何變更,child 的 width 和 height 都會是 parent 的一半。
留意以下的篇幅將會繼續講解 em, rem, vw, vh 的意思及使用。