em 是指相對文字大少單位,通想用作設定文字大小(font-size)的單位,但也可以用於設定距離(如 margin, padding 等)。
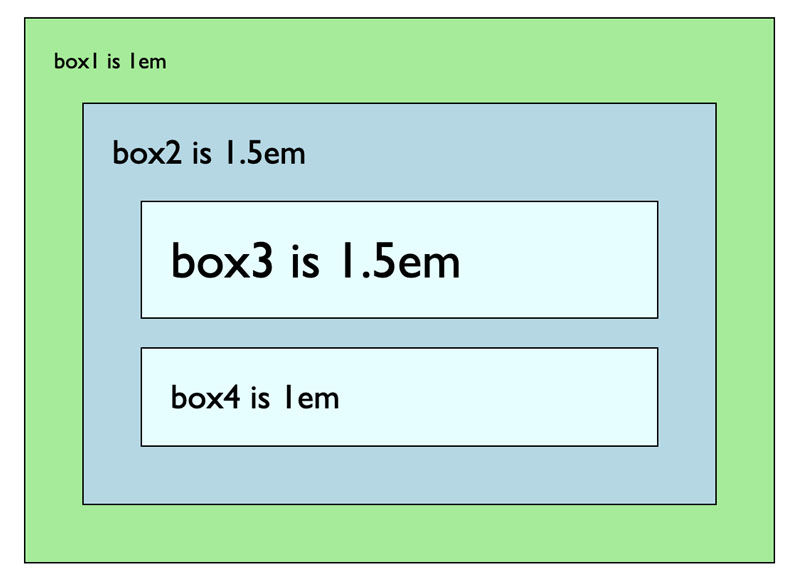
1em 等於物件的“當前文字大小”,若本物件沒有設定文字大小(font-size),則會使用上層的文字大小,若上層也沒有設定文字大小,便會一直向上尋找,直到最頂端(root),若 root 也沒有設定文字大小,則會使用瀏覽器本身默認的文字大小,通常為 16px。看看以下例子:

<div id="box1" class="box">
box1 is 1em
<div id="box2" class="box">
box2 is 1.5em
<div id="box3" class="box">
box3 is 1.5em
</div>
<div id="box4" class="box">
box4 is 1em
</div>
</div>
</div>:root{
font-size: 16px;
}
.box{
border: 1px solid #000000;
margin: 20px;
padding: 20px;
}
#box1{
font-size: 1em;
background-color: lightgreen;
}
#box2{
font-size: 1.5em;
background-color: lightblue;
}
#box3{
font-size: 1.5em;
background-color: lightcyan;
}
#box4{
font-size: 1em;
background-color: lightcyan;
}:root 設定 font-size: 16px,即最上層的文字大小設定為 16px
box1 的 font-size: 1em 設定即為相等於上層的文字大小(16px)
box2 的 font-size: 1.5em,由於 box2 的上層為 box1,所以 1.5em 即是 box1 文字大小的 1.5 陪(1.5 x 16px)
box3 的 font-size: 1.5em,由於 box3 的上層為 box2,所以 1.5em 即是 box2 文字大小的 1.5 陪(1.5 x 1.5 x 16px )
box4 的 font-size: 1em,由於 box4 的上層為 box2,1em 意思便是使用與 box2 相同的文字大小(1.5 x 16px)
例子中 box1 與 box4 同為 font-size: 1em,box2 與 box3 同為 font-size: 1.5em,但顯示出來的文字大小各有不同,所以使用 em 時必須留意它的相對性質。
相對性的設定好處便是令版面設計更有彈性,例如本例子中,若修改最上層 root 的文字大小,所有以下的物件也會按比例自動更改,無需再每一個設定去修改。