em 單位的使用 02
em 除了用作設定文字大小(font-size)之外,最常用的地方便是設定區域的外邊間距(margin)及內邊間距(padding)。
要注意是當使用 em 作為間距單位時,1em 即是代表當前區域的文字大小,若當前區域有設定文字大小的(例如 1.5em),間距的 1em 是會以文字大小 1.5em 作為基礎。看看以下例子:
HTML
<div id="box1">
<div id="box2">
Testing
</div>
</div>CSS
#box1 {
font-size:20px;
}
#box2{
font-size: 1.2em;
margin: 1em;
padding: 1.5em;
}box1 的文字大小設定為 20px
box2 的上層是 box1,所以當設定 font-size: 1.2em 時,即是 1.2 x 20px 為 box2 的文字大小
box2 的 margin: 1em 設定:因為 box2 的文字設定為 1.2em(1.2 x 20px),而區域的外距是以當前區域文字大小作基礎,即是 1em 實則是等於box2 的文字大小(1.2 x 20px),而非等於上層 box1 的文字大小(20px)。
box2 的 padding: 1.5em:同樣地內距也是以當前文字大小作為基礎,1.5em 即是當前區域 box2 文字大小的 1.5 陪(1.5 x 1.2 x 20px)
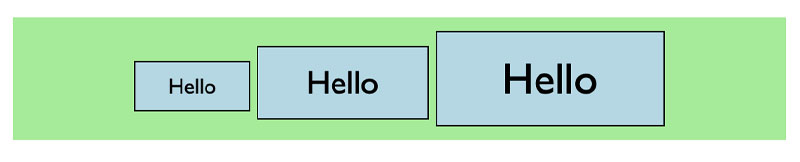
使用 em 作為邊間單位的好處是可因應區域中文字的大小而自動調節間距,可維持版面設計的比例。看看以下例子:

HTML
<div id="box">
<div id="b1" class="button">
Hello
</div>
<div id="b2" class="button">
Hello
</div>
<div id="b3" class="button">
Hello
</div>
</div>CSS
#box {
background-color: lightgreen;
padding: 10px;
margin: 10px;
text-align:center;
}
.button{
border: 1px solid #000000;
padding: .5em 1.5em;
text-align:center;
display:inline-flex;
background-color: lightblue;
}
#b1{
font-size: 1em;
}
#b2{
font-size: 1.5em;
}
#b3{
font-size: 2em;
}例子中 3 個 button 的內距設定都為 padding: .5em 1.5em 分別為上下 0.5 em 及左右 1.5em
當變更 button 中的文字大小時,內邊間距也會跟據著同一比例放大或縮少