em 與 rem 的分別
em 單位的使用(01 及 02) 解釋過 em 是代表文字大小的單位,而 rem (root em)與 em 相類似,唯一分別是 rem 的數值永遠是相對於最頂層(root / HTML)的文字大小,即是說 1rem 無論在任何位置使用,永遠也相等於最上層文字大小的值。看看以下例子:

HTML
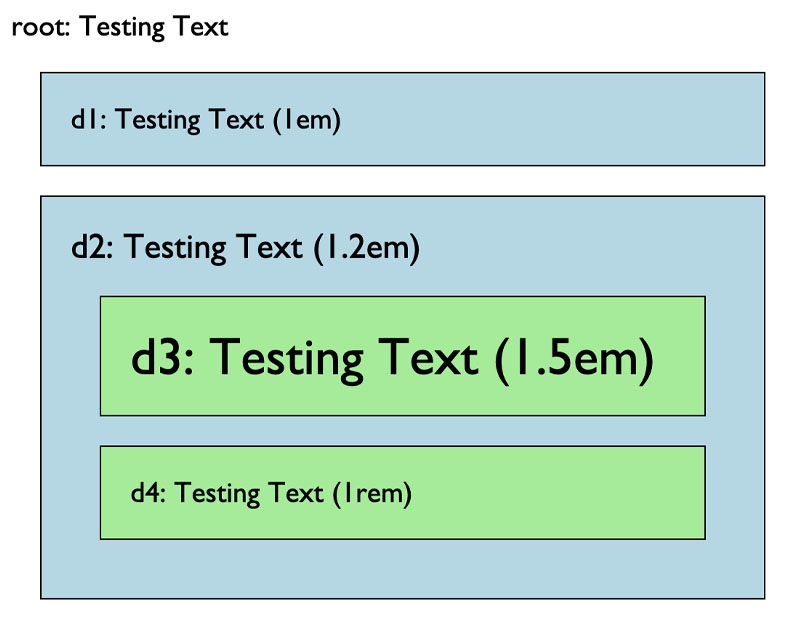
root: Testing Text
<div id="b1" class="box">
d1: Testing Text (1em)
</div>
<div id="b2" class="box">
d2: Testing Text (1.2em)
<div id="b3" class="box">
d3: Testing Text (1.5em)
</div>
<div id="b4" class="box">
d4: Testing Text (1rem)
</div>
</div>CSS
:root {
font-size: 20px;
}
.box {
border: 1px solid #000000;
margin: 1rem;
padding: 1rem;
}
#b1 {
font-size: 1em;
background-color: lightblue;
}
#b2 {
font-size: 1.2em;
background-color: lightblue;
}
#b3 {
font-size: 1.5em;
background-color: lightgreen;
}
#b4 {
font-size: 1rem;
background-color: lightgreen;
}最頂層 root 的文字大小定義為 20px
b1 文字大小為 1em,即表示與上層大小一樣,在這個例子便與 root 一樣
b2 文字大小為 1.2em,即上層(root)大小的 1.2陪(1.2 x 20px)
b3 文字大小為 1.5em,即上層(b2)大小的 1.5陪(1.5 x 1.2 x 20px)
b4 文字大小為 1rem,由於使用 rem 作為單位,便無須理會上層是什麼,直接相對於最頂層(root)的大小。1rem 即和最上層大小一樣(20px)。
box class 的內外邊距(padding 和 margin)均設定為 1rem,由於使用 rem 作單位,即使 b1, b2, b3 和 b4 各有不同的文字大小,每個區域的邊距也是相等,因為都是以 root 的文字大小來作基礎。所以在須要統一邊距等設定時,建議可使用 rem 作為單位。