利用 CSS Flexbox 實現垂直及水平置中
在未有 Flexbox 出現以前,網頁設計中要實現垂直置中一向也比較複雜,例如要用 position:absolute 及 transform: translateY(-50%) 等等手段。不過現在可以利用 Flexbox 入面的設定,簡單一次過將內容垂直及水平置中於一個空間內。
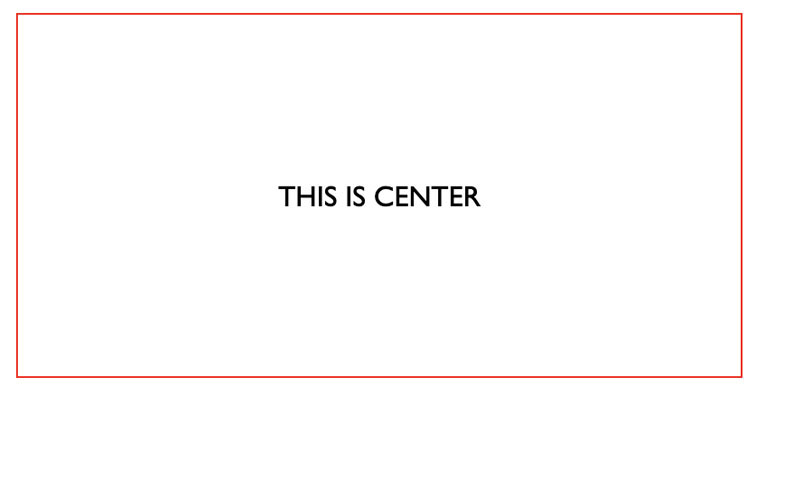
以下例子是要將文字垂直及水平置中於一個方格中:

HTML
<div class="box">
<div>THIS IS CENTER</div>
</div>CSS
.box {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
width:400px;
height:200px;
border: 1px solid red;
}
使用 Flexbox,首先將方格設定為 display: flex
flex-direction: row 將排列設為水平方向(橫向)
由於是水平方向排列, justify-content: center 即設定水平置中
最後加入 align-items: center 設定為垂直置中
這樣,無論 width 及 height 設定為多少,文字也會自動置中,達到效果!
除了文字外,也可以用這方法把圖片或其他內容置中。