Flexbox 進階篇 01
Flexbox 由一個間格 (container) 及當中的物件 (item) 構成,Flexbox 基本概念篇 (基本概念總結) 主要講解了有關 container 的設定,以下會繼續講解一下 item 有什麼設定可以用。首先是設定 item 的 order。
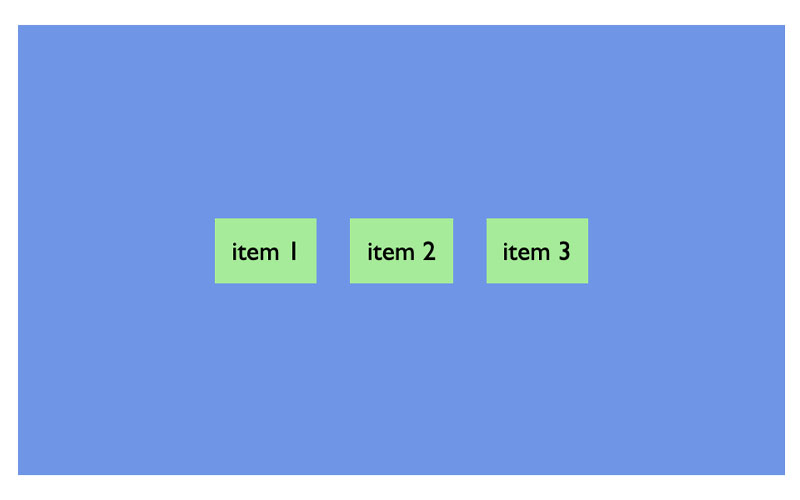
看看以下例子:

HTML
<div class="container">
<div class="item one">item 1</div>
<div class="item two">item 2</div>
<div class="item three">item 3</div>
</div>CSS
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
height: 250px;
background-color: cornflowerblue;
padding: 10px;
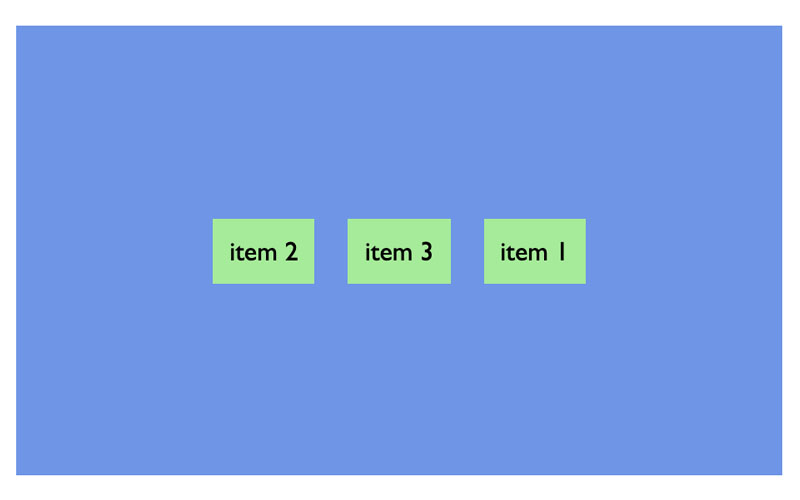
}當在 item 1 中加入 order:1 的設定後:

CSS
.one {
order: 1;
}Flexbox 中每個 item 的 order 默認值為 0
當設定 item 1 的 order 為 1 時,便會被排序到最後
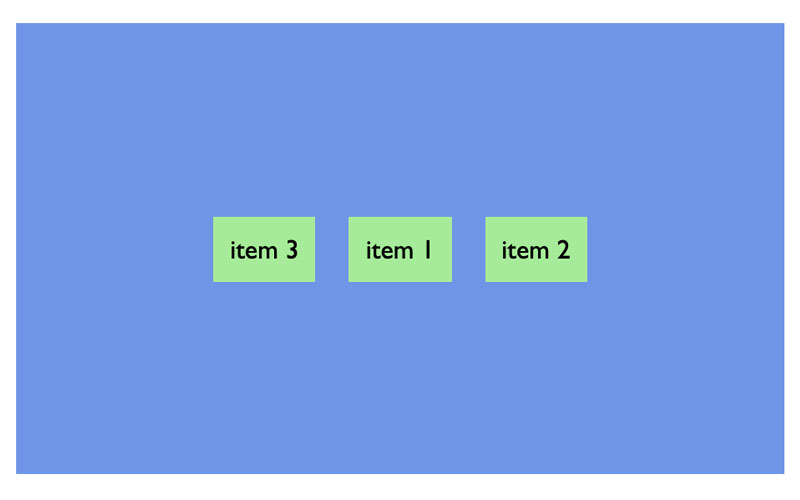
接下來在 item 2 及 3 中加入 order 的設定:

CSS
.two {
order: 2;
}
.three {
order: -1;
}order 值可以設定為負數,item 3 設定為 order: -1,所以被排在最前
item 2 設定為 order: 2,所以被排到 item 1 之後
有了 order 設定順序,不需要靠 javascript 也可以按需要作出實時的排版變化。