Flexbox 進階篇 05
對 Flexbox item 的個別設定最後一個要提到的是 align-self,它的作用是令個別 item 取代 container 中 align-items 的設定 (基本概念 04)。看看以下例子:

HTML
<div class="container">
<div class="item one">item 1</div>
<div class="item two">item 2</div>
<div class="item three">item 3</div>
</div>CSS
.container {
display:flex;
flex-direction: row;
align-items: center;
height:250px;
background-color:cornflowerblue;
padding:10px;
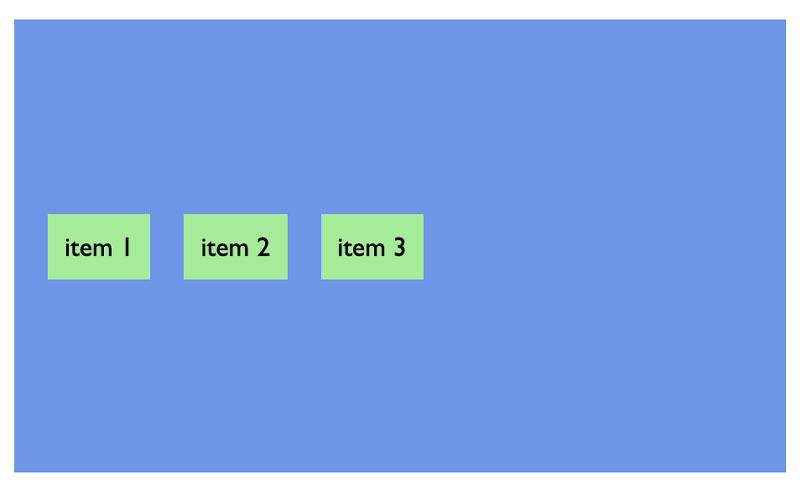
}container 有 align-item: center 的設定,所以所有 item 都垂直置中。
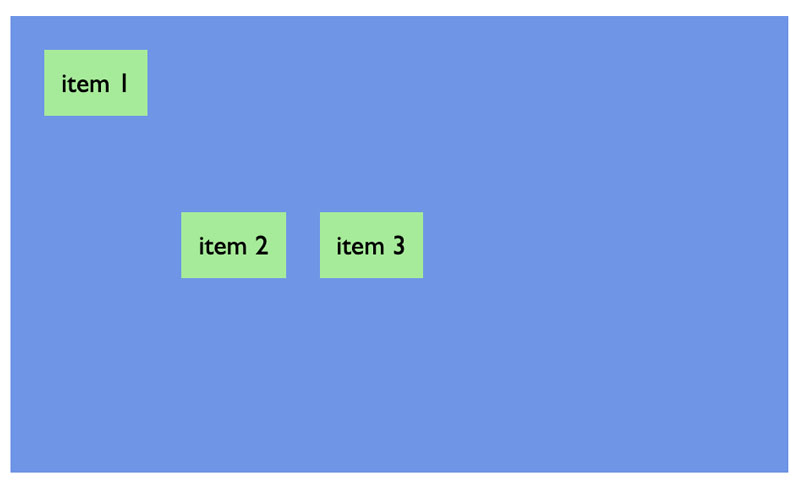
當 item1 中有加 align-self: flex-start 的設定:

CSS
.one {
align-self: flex-start;
}align-self 會取代 container 中的 align-items 設定,所以 item1 會自己變成了向上對齊。