進階篇 02 及 03 中提到,Flexbox 中的 item 能按自定比率放大及縮小,為了更好地控制 item 大小的變化, 可以為個別 item 加入 flex-basis 設定,給它的大小定一個基本數值。看看以下例子:

<div class="container">
<div class="item one">item 1</div>
<div class="item two">item 2</div>
<div class="item three">item 3</div>
</div>.container {
display:flex;
flex-direction: row;
height:250px;
background-color:cornflowerblue;
padding:10px;
}
.item {
padding:10px;
margin:10px;
text-align:center;
background-color:lightgreen;
}
.one {
flex-basis: 150px;
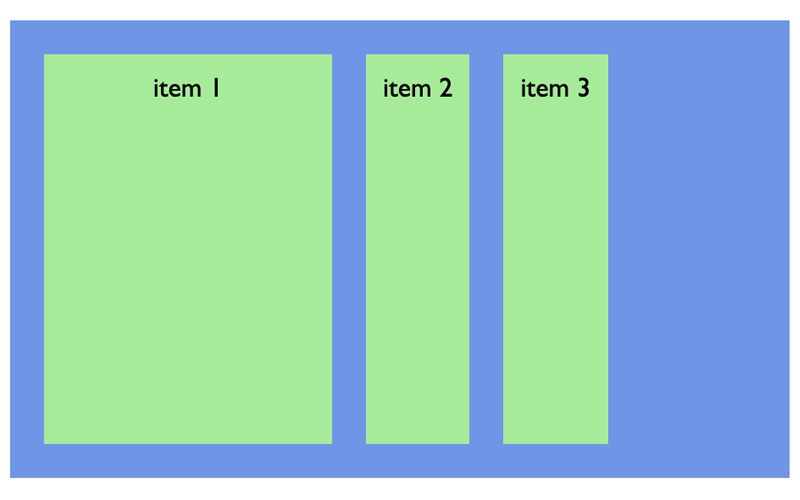
}item1 有設定 flex-basis: 150px,意思是在無需要放大或縮小的情況下,大小就是 150px(這個例子是寬度)。
將 flex-basis 結合 flex-grow 及 flex-shrink 一同使用時,就可以更好地控制放大縮小的情況。看看以下例子:

.one {
flex-basis: 150px;
flex-grow: 1;
}
.two {
flex-grow: 2;
}
.three {
flex-grow: 1;
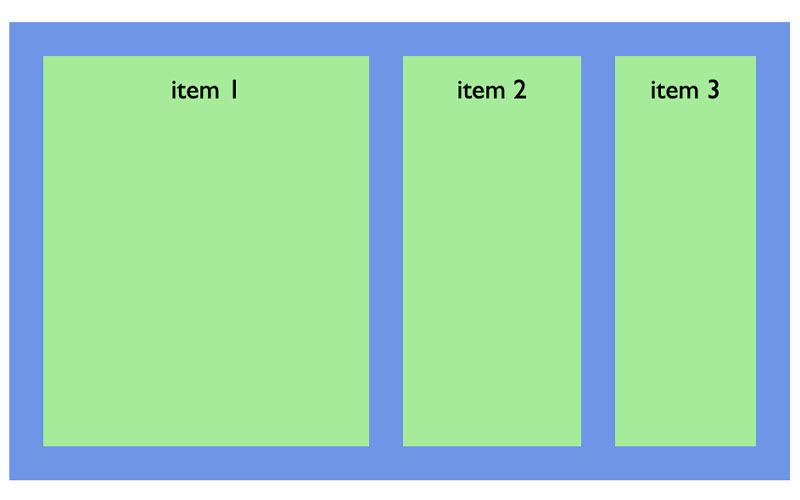
}item1 及 item3 都同樣有 flex-grow: 1 的設定,但因 item1 的基數為 flex-basis: 150px,所以在相同放大比率的同時,還會額外比 item3 有 150px 的寬度增加。
item2 的設定為 flex-grow: 2,即是放大比率比 item3 及 item1 多一陪,但因為沒有基數設定,結果在這例子的情況下 item2 比 item3 大,但比 item1 小。
由於 flex-grow, flex-shrink 及 flex-basis 會經常一起使用,CSS 有一個便捷的寫法,就是使用 flex 設定。留意以下不同參數的用法有不同意思:
flex: 1 0 200px 代表 flex-grow: 1, flex-shrink: 0, flex-basis: 200px
flex: 2 代表 flex-grow: 2
flex: 100px 代表 flex-basis: 100px
flex: 2 3 代表 flex-grow: 2, flex-shrink: 3
flex: 1 100px 代表 flex-grow: 1, flex-basis: 100px