Flexbox 進階篇 03
flex-shrink 的作用與 flex-grow (進階篇 02) 相反,當 Flexbox 空間(container)空間不夠大,當中的物件(item)便會縮小,flex-shrink 就是用作設定各個 item 縮小時的相對比率。留意以下例子:

HTML
<div class="container">
<div class="item one">item 1</div>
<div class="item two">item 2</div>
<div class="item three">item 3</div>
</div>CSS
.container {
display:flex;
flex-direction: row;
height:250px;
width:500px;
background-color:cornflowerblue;
padding:10px;
}
.item {
padding:10px;
margin:10px;
width: 400px;
text-align:center;
background-color:lightgreen;
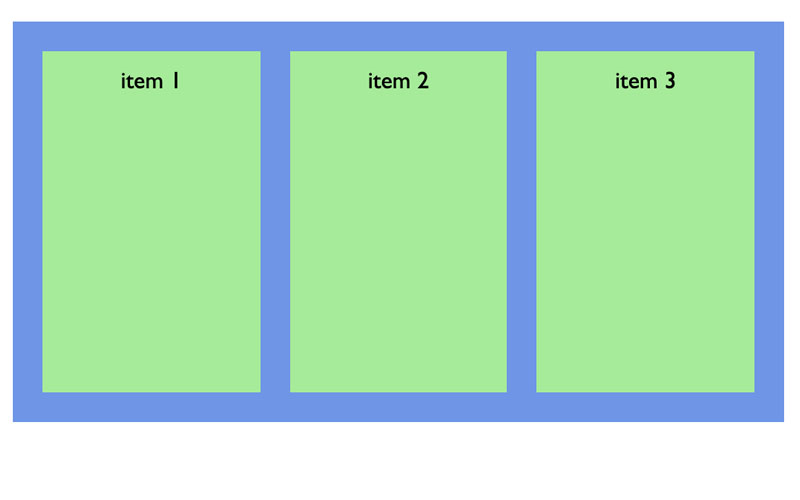
}container 的寬度(500px)不足夠放置三個 item(各為400px),item 便會自動縮小
item 沒有設定 flex-shrink(默認為1),所以3個 item 都相同比率地縮小
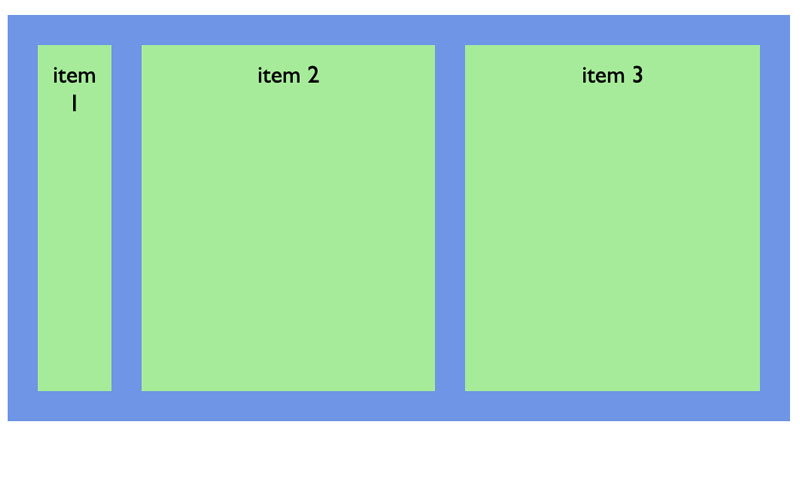
當為 item1 加入設定 flex-shrink: 2 :

CSS
.one {
flex-shrink: 2;
}由於 item1 有較大的縮小比率,它便會較 item2 及 item3 壓縮得較細。
相反若將 item1 設定為 flex-shrink:0:

CSS
.one {
flex-shrink: 0;
}flex-shrink: 0 表示不縮小,即使 container 無法容納,item1 也會按它本身的 width 的寬度放置。